
長い文章をかんたんにしゃべらせる&アラートを表示する
長い文章をかんたんにしゃべらせる
今回のアップデートで追加されたけどマニュアルには載ってないブロックとして「文字列を指定した文字で分割して連続してしゃべる」があります。

ご存知の通り,「しゃべる」ブロックには200文字までという制限があるため,それ以上の長い文字列を渡すとロボホンに怒られます(これもかわいいので聞いてみてください)。
おそらくですが,今回追加されたWebAPIブロックやQRコードを読み取むブロックで返ってくる文字列は長さが決まってないので,毎回長さをチェックして,長かったら分割してしゃべるという処理を書かずにこのブロックひとつで済ますことができるというのがメリットなのかな,と思います。
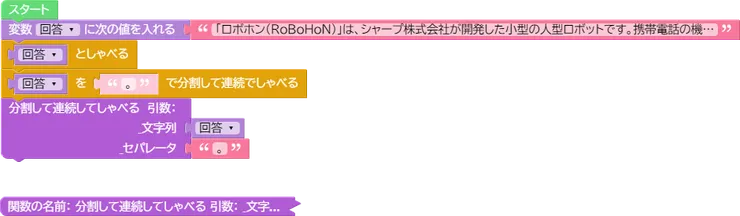
※余談ですが,「分割して連続してしゃべる」ブロックと同じ処理を別のブロックで書いてみるのも面白いと思います。添付したスクリプトに実装例を入れてみましたので,興味がある方はご覧ください。

例えば,ChatGPTが返してくる回答(315文字)を「しゃべる」ブロックと今回追加された「分割して連続してしゃべる」ブロックに渡して実行してみると,「しゃべる」ブロックでは当然怒られますが,「分割して連続しゃべる」ブロックは句点で区切られた一文ごとに分割してしゃべるので,怒られずに済みます(もちろん,一文が200文字を超えると怒られます)。

アラートを表示する
ご存知の通り,ロブリックは並べたブロックをJavaScriptのコードに変換して実行しますが,「分割して連続してしゃべる」ブロックが何をしているのか確認するためにJavaScriptタブに表示されるコードを見たところ,Robohon_alert()という関数が呼ばれている(図4の7行目)のに気付きました。

今までスクリプトの変数などの値を確認するには,ロボホンに発話してもらうしか方法がなく,ロボホンが発話できない文字は入っているかどうかわかりませんでした。しかし,この関数を使えばアラートダイアログに文字列として表示させることができるようになります。

ロブリックにJavaScriptのコードを書いて実行できるCodeタブがあるのは御存知でしょうか?スクリプトが上手く動かない場合,JavaScriptタブに表示されているプログラムをCodeタブにコピペして,確認したい内容をRobohon_alert()に渡せば,その時点でプログラムが止まって関数に渡された内容が表示できます。デバッグがかなり楽になりますね。








ミュートしたユーザーの投稿です。
投稿を表示スクリプトです。「分割して連続でしゃべる」を関数として実装してみたものも入れています。
関数の中身を見たいときは,ブロックを右クリックして「ブロックを展開する」を選んでください。